Groove
Groove is a sales engagement platform that makes sales teams more efficient and effective at finding, landing, renewing, and expanding revenue.
As a Senior Product Designer. I worked on four separate "pod" teams spanning across a desktop platform, a Gmail extension and Outlook Add-in, and a Dialer tool. As the sole designer, I was responsible for the end-to-end design of all of our products. I interviewed users, our internal sales team, and our co-founders to improve existing experiences and broaden our product offering.
Project — Actions
2019
QUOTES FROM USERS
“I want to be able to view all my calls due today on the East Coast.”
“It’s annoying that I finish like 3 due steps and then loose my place.”
“Is there a way to see everything that has been assigned to me with everything I have due today?”
01 Situation
—
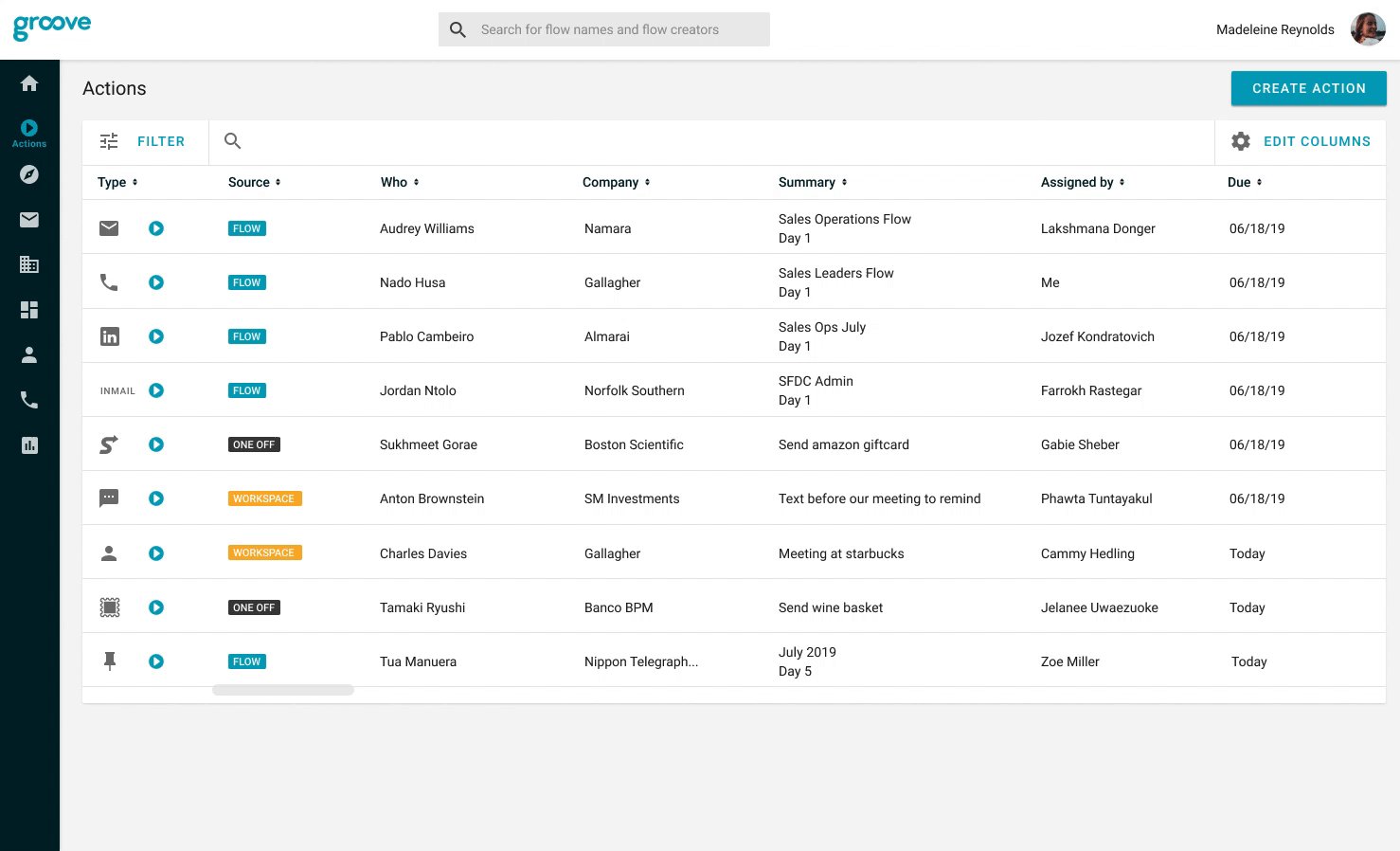
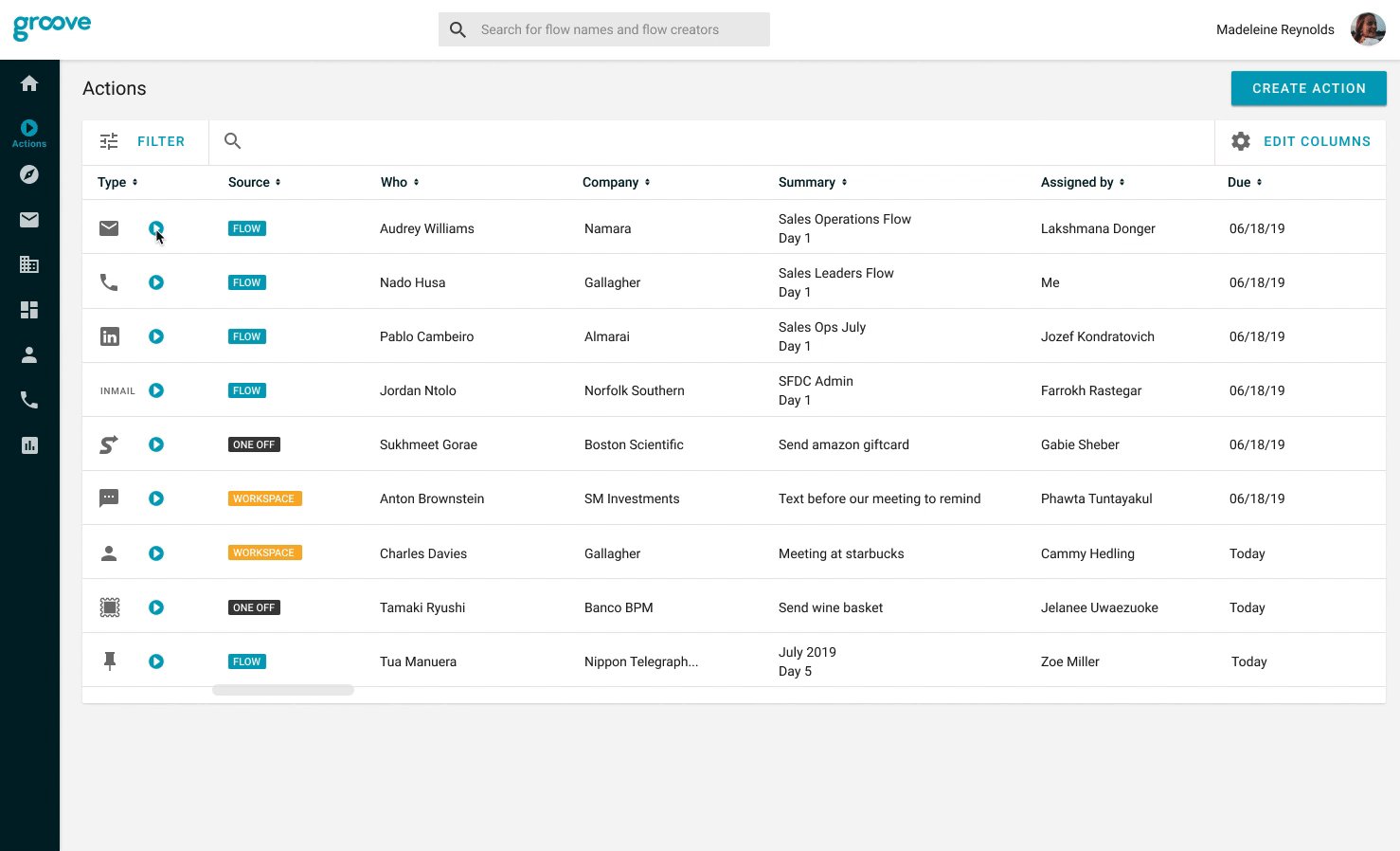
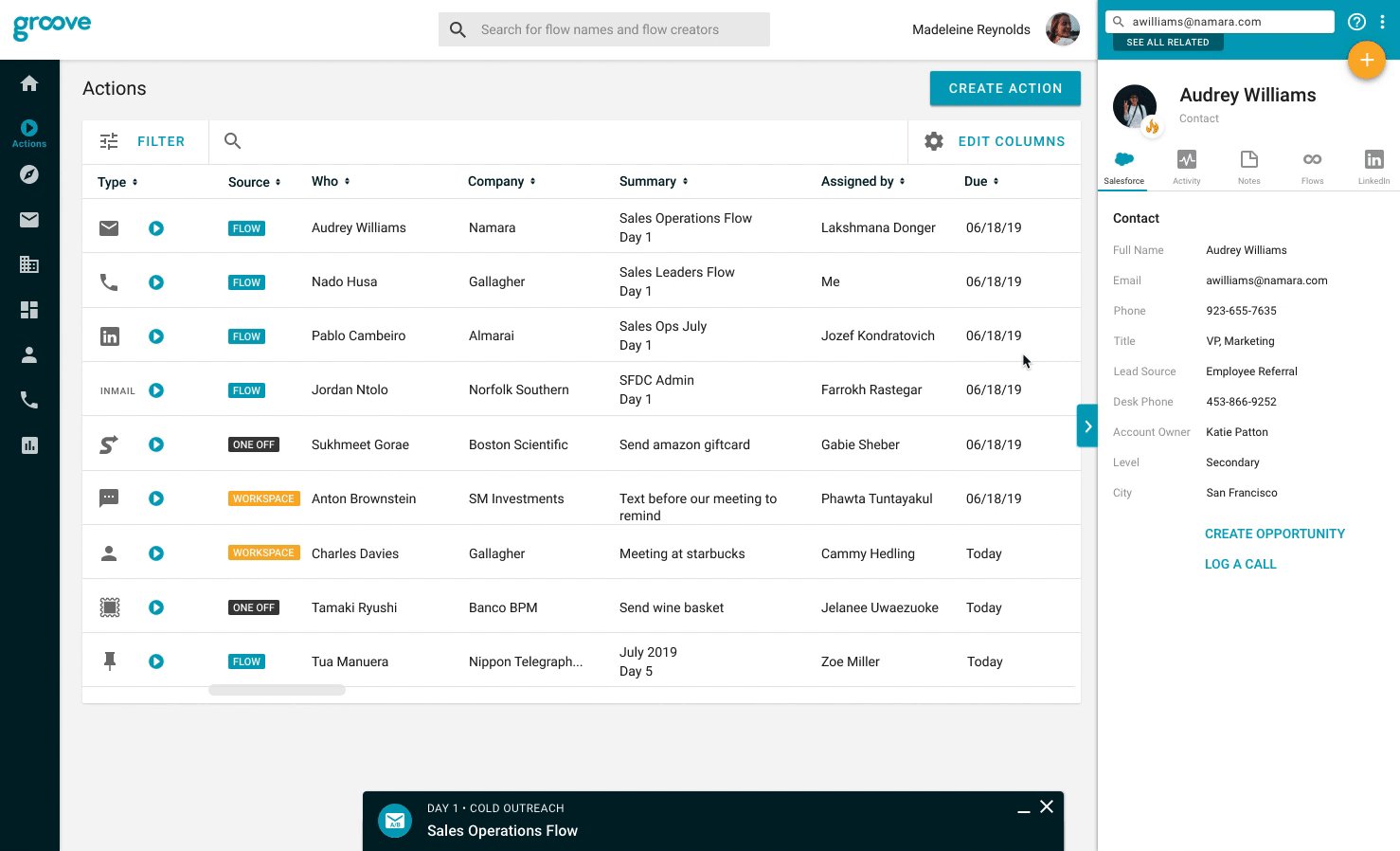
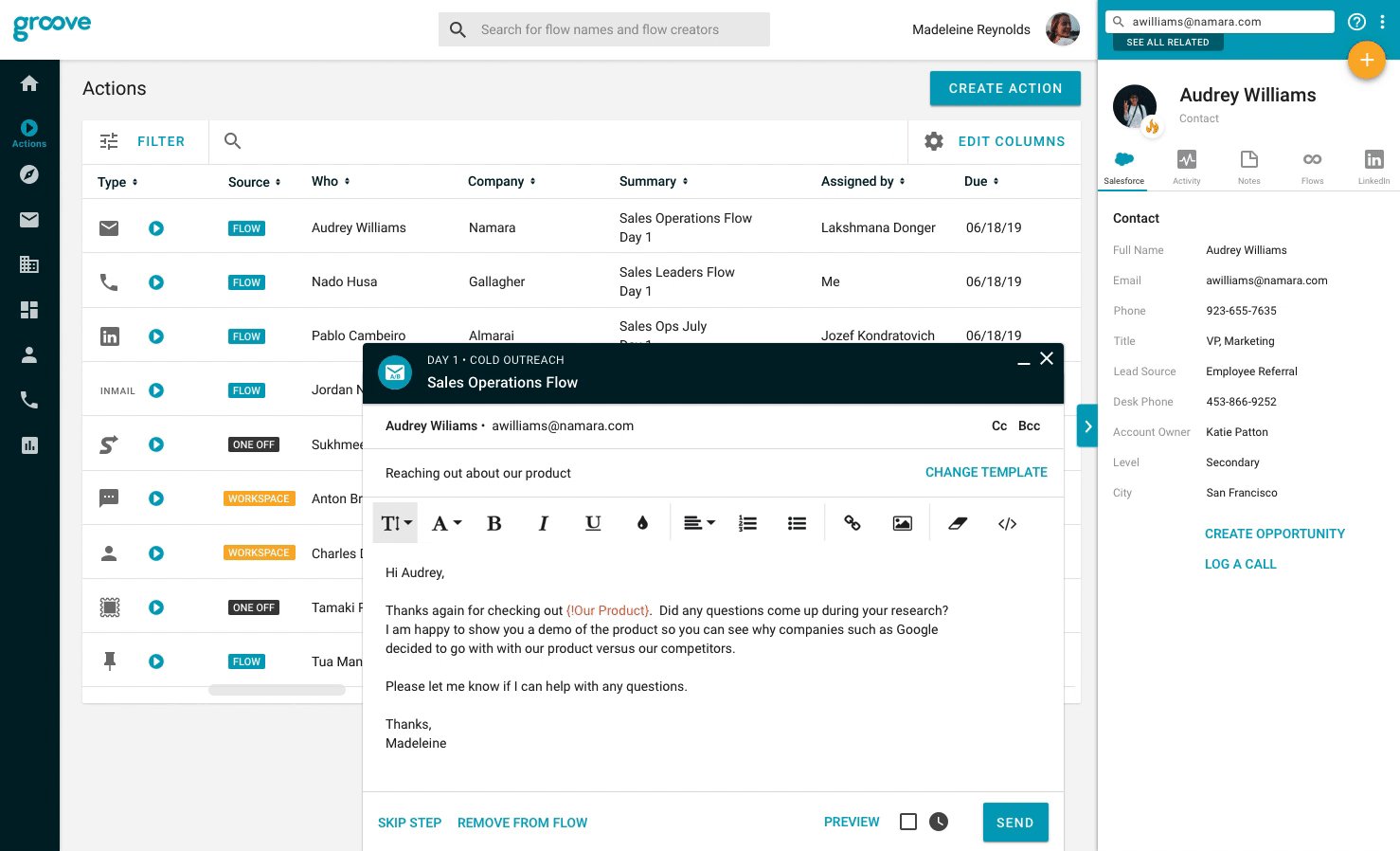
We were getting lots of feedback about how slow the platform had become from our product support team. I used LogRocket to observe some users that had been expressing this, and saw some patterns related to loading time. I also observed some of our internal sales team using our platform to identify why users were saying this. Once we identified the part of the platform that was causing people the most frustration, and looked at our roadmap for the year, we decided to build something we called Actions. The concept was to just bring everything that they were doing across multiple parts of our app into one view, a “Global to-do list” of sorts.
02 Obstacles
—
Our goal was to get this done by the end of 2019, with a kickoff in May of that year. After deciding on our goals, we determined our existing parts of our infrastructure would need to be rewritten to support the ideas we had, so Engineering got started on experimenting before design. I had a tight deadline, and a lot of perspectives on how to execute from various stakeholders. We also ended up cutting a large part of the project out last minute to focus on one primary user goal, so we lost some time to that.
03 Action
—
I interviewed and observed every type of user who interfaced with our product. We have 3 primary users, Sales Reps (SDRs) Account Executives (AEs), and Customer Success Managers (CSMs). After interviewing them, we determined that we would first focus on design experiences to help SDRs save time because we thought the project would have the greatest impact on their workflows. I then created user flows and sketches to share with my stakeholders to align on the direction. Then I collaborated with our internal sales team to get quick feedback on hi-fi designs. “Actions” can live in multiple places, in our WebApp, Gmail, and Salesforce. Our success metrics included having 100 Beta users on by October, and getting 100 Returning Daily Active Users, meaning completing a single action, by the end of December.
04 Results
—
After launching our tool internally, we felt that it was ready for the Beta users. We continued to iterate and add some customization to better fit the primary users’ goals. While working on this project, I also introduced a new table pattern and updated existing patterns and the visual design of our product.
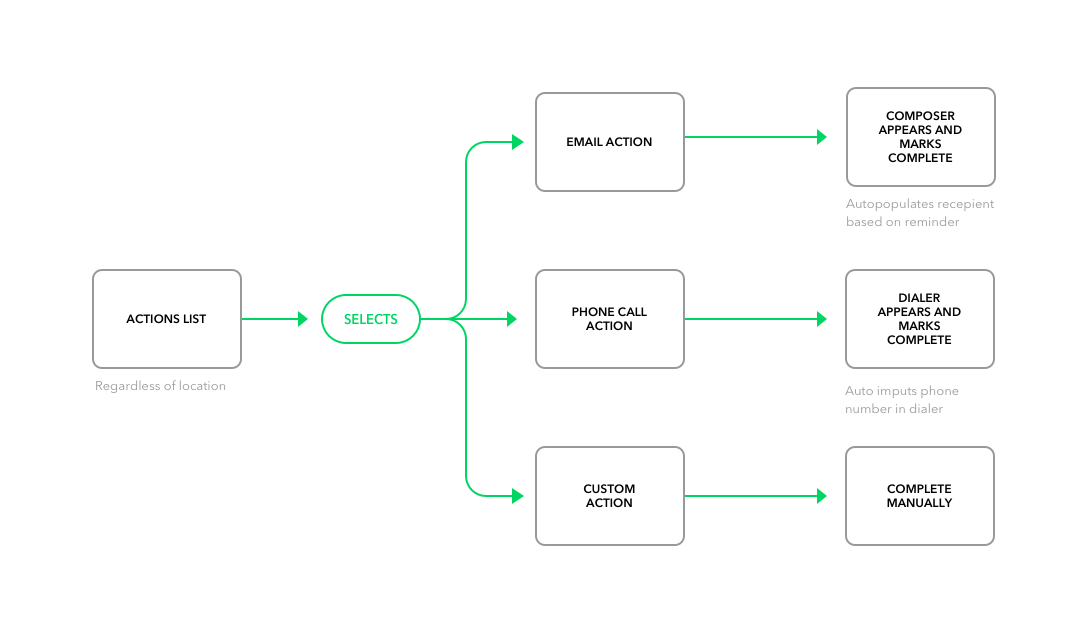
User Flows
Early Explorations
What did I learn?
For this project, I learned a lot about sales processes. I had no idea how many hand-off points there were. I learned how complex and powerful Chrome extensions are. I gained experience with getting stakeholder buy-in, not just from executives but from core team members. I also gained more experience with designing for unique experiences that span across more than one product.
At Groove overall, I learned more about my blindspots as a designer and some tools to improve my communication skills. I also learned the importance of collaborating with Customer Success Managers, Product Support teams, and how I can position design’s role in a company.
I also observed that the startup industry is shifting to try to support the tools we’ve created with new tools. “Make this thing easier to understand”, with user experience, by building plugins, extensions, and creating tools to help people see everything they need to do in one place. I feel we, as a society, have so many things pulling us in different directions (so much data, too!), and my job as a designer going forward is to (hopefully) help people sort through all of it and find what is important.